Open Data Zurich
Geoportal
Diese Dokumentation beschreibt den Umgang mit Daten aus dem Geoportal der Stadt Zürich ohne GIS-Software. Die Verwendung von Geodaten mit GIS-Software ist in unserer Werkstatt beschrieben.
Insbesondere werden via Geoportal viele Datensätze als Geo-Webservices (z.B. WMS, WFS) angeboten. Auf dem Geoportal können die Datensätze manuell in vielen verschiedenen Formaten heruntergeladen werden (z.B. GeoJSON, GPKG, Shapefile, CSV).
Inhaltsverzeichnis
Beispiel-Abfragen mit WFS
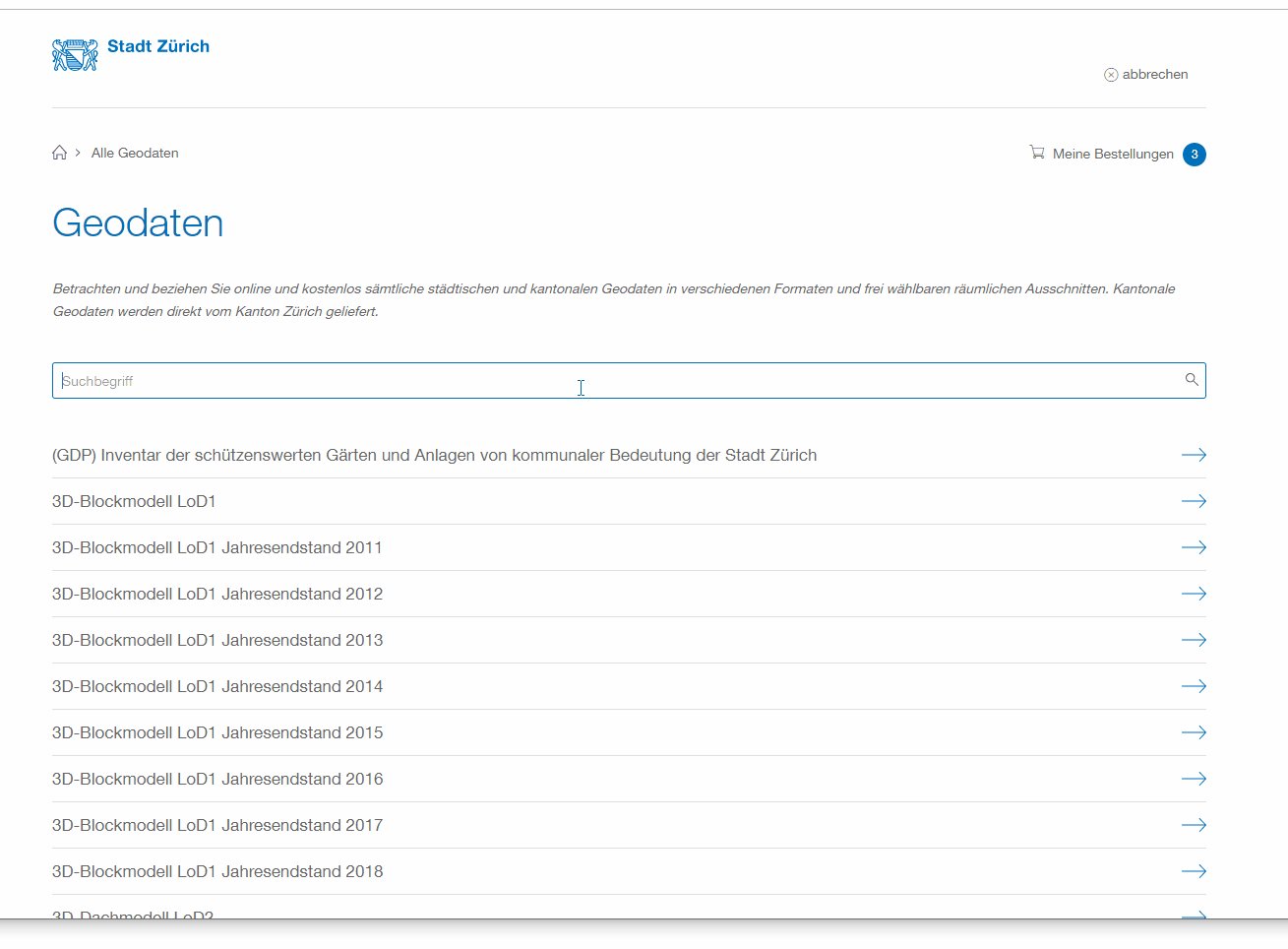
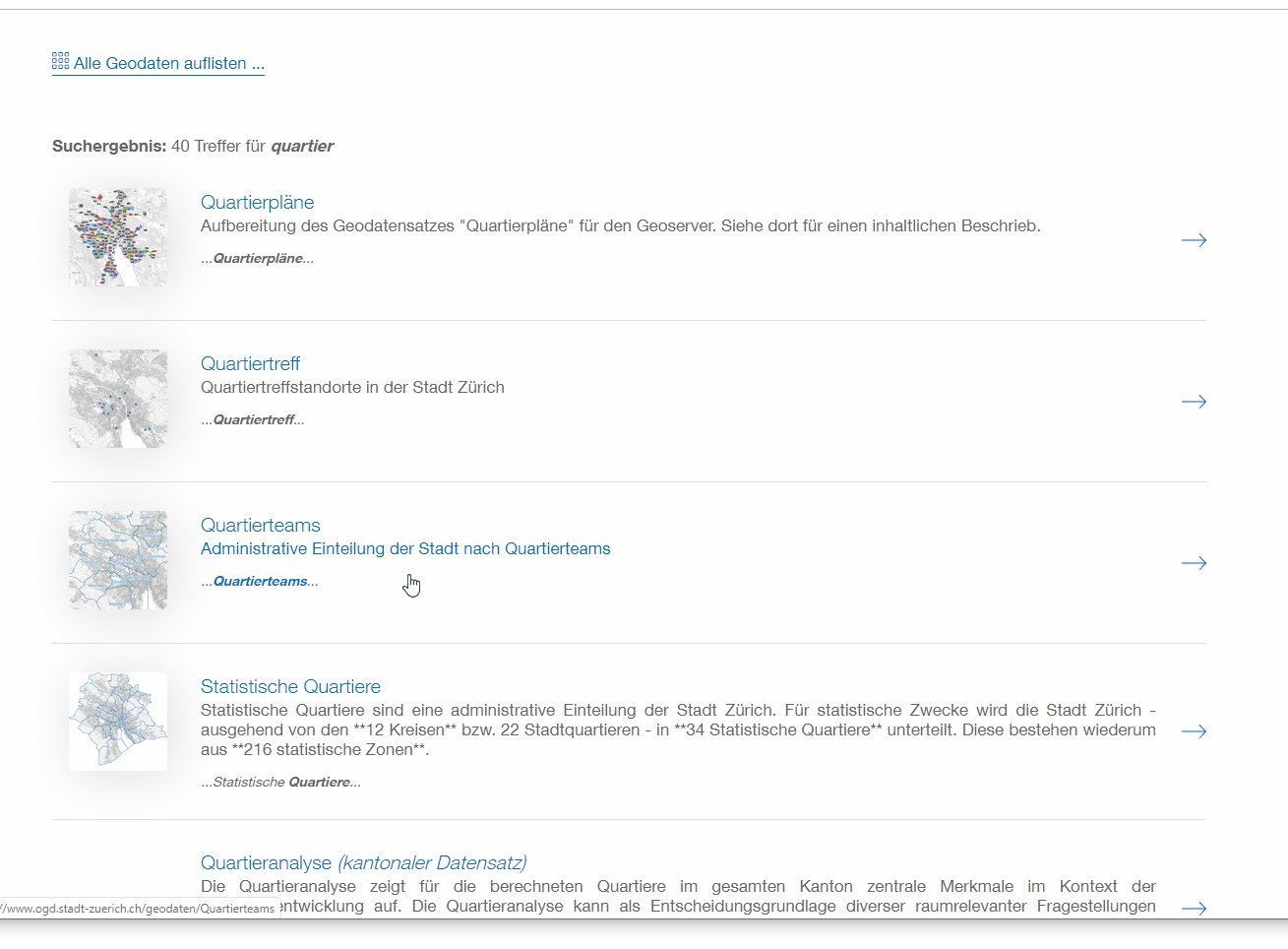
Um Daten via WFS zu beziehen, muss zuerst die WFS-URL ausfindig gemacht werden. Dazu verwendet man am besten direkt das Geoportal der Stadt Zürich. Auf dem OGD-Katalog gibt es auch jeweils Verweise auf die Datensätze des Geoportals.
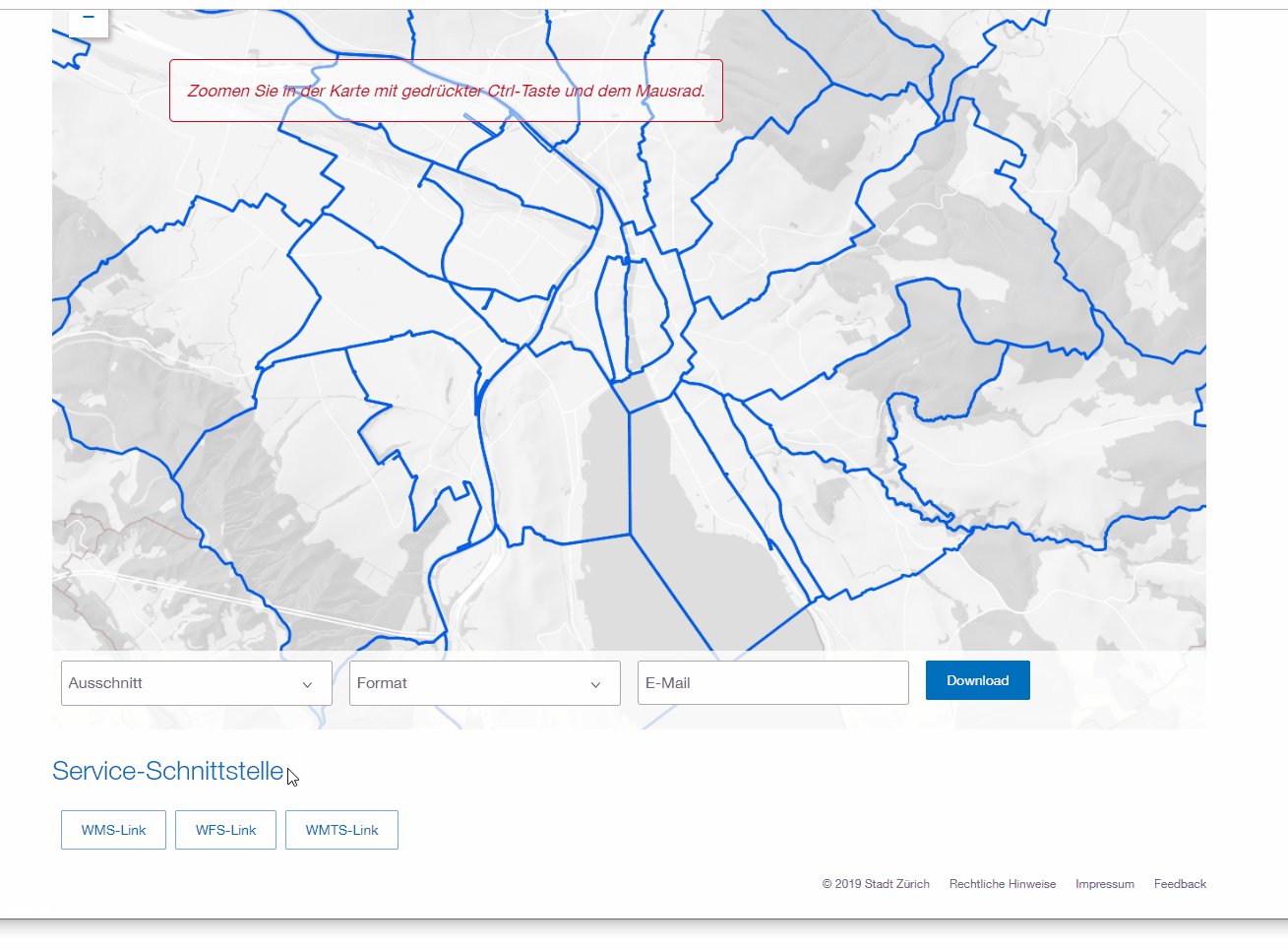
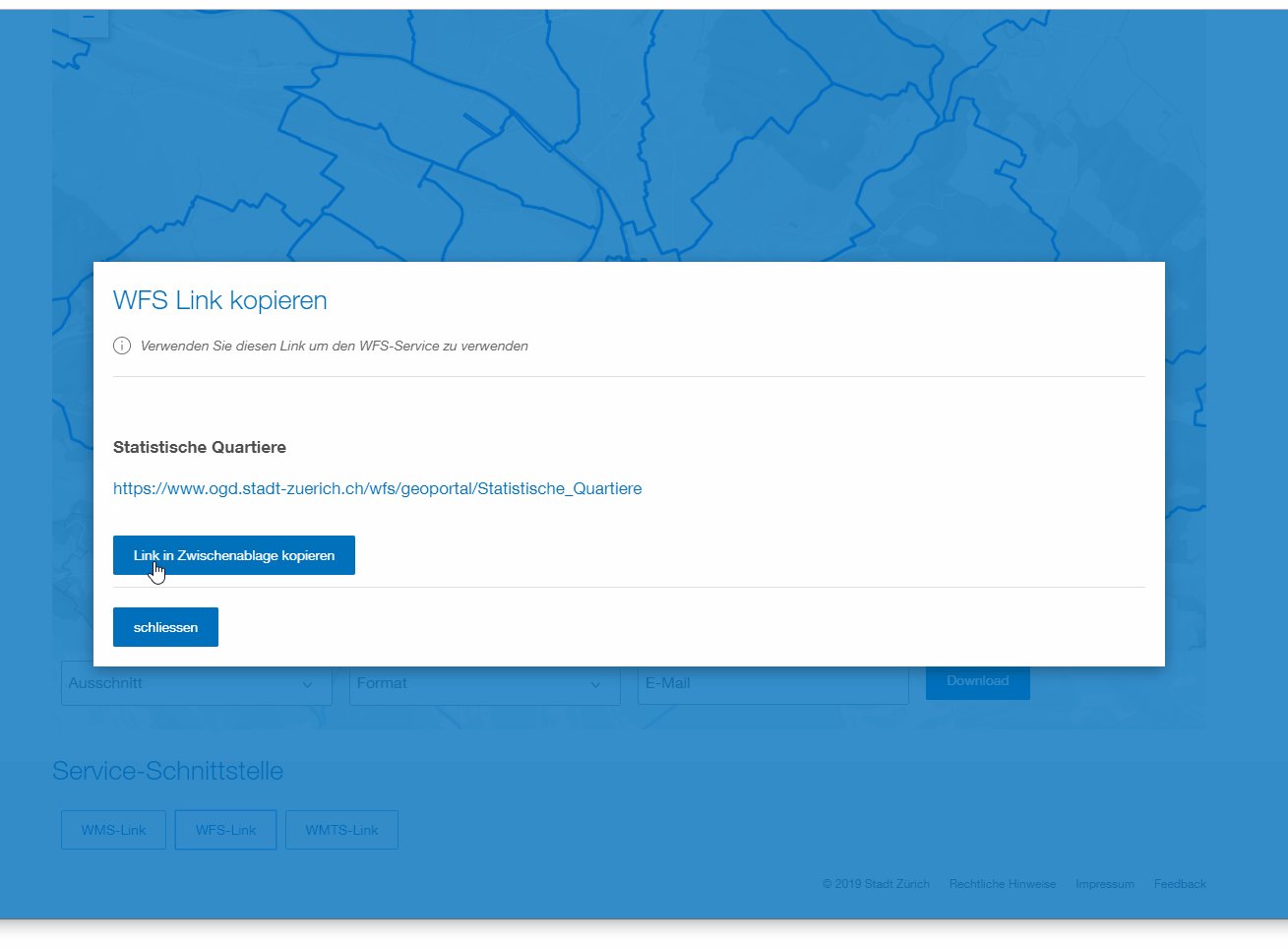
Wenn man einen Datensatz gefunden hat, dessen Daten man gerne verwenden möchte, findet man ganz unten auf dem Geoportal den Link zum WFS-Server:

In diesem Beispiel wird der Datensatz “Statistische Quartiere” verwendet.
Der zugehörige WFS-Link ist: https://www.ogd.stadt-zuerich.ch/wfs/geoportal/Statistische_Quartiere
Über Geocat (Link “Komplette Metadaten ansehen” auf dem Geoportal) kann man eine Beschreibung der Metadaten anschauen. WFS liefert sogenannte Features, und die Features sind in verschiedene Typen (“Layer”) gegliedert. Auf Geocat sind alle Layer beschrieben und der passende kann gewählt werden.
In unserem Beispiel “Statistische Quartiere” gibt es folgende Layer:
adm_statistische_quartiere_aadm_statistische_quartiere_b_padm_statistische_quartiere_mapadm_statistische_quartiere_v
Beim Layer adm_statistische_quartiere_map heisst es:
Dieser Layer kann für Datenvisualisierungen und kartographische Darstellungen verwendet werden.
Dies scheint für Visialisierungen der geeignete Layer zu sein.
GetCapabilities
Die ganzen Informationen zum Server liefert beim WFS der GetCapabilities-Aufruf:
Das zurückgelieferte XML beinhaltet alle wichtigen Informationen:
- Unterstützte Requests des Servers
- Projektion der Daten
- Unterstützte Dateiformate
- Unterstütze Filter
GetFeature
Mit GetFeature lassen sich Daten via WFS beziehen, z.B. die Statistischen Quartiere als GeoJSON:
WMS/WMTS in Leaflet einbinden
Hier soll beispielhaft gezeigt werden, wie die angebotenen WMS oder WMTS sich in Leaflet integrieren lassen.
Komplette, lauffähige Beispiele sind hier verfügbar:
In Leaflet kann grundsätzlich mit der Funktion L.tileLayer.wms ein WMS eingebunden werden:
var map = L.map('mapid').setView([47.36, 8.53], 13);
L.tileLayer.wms('https://www.ogd.stadt-zuerich.ch/wms/geoportal/Basiskarte_Zuerich_Raster_Grau', {
layers: 'wmslayers'
}).addTo(map);
ACHTUNG: Dies funktioniert, hat aber den Nachteil, dass die Daten vom WMS reprojeziert werden müssen, da die städischen WMS EPSG:2056 (LV95) nutzen. Standardmässig ist LV95 von Leaflet nicht unterstützt. Durch das reprojezieren ist die Qualität der Tiles deutlich reduziert.
Beispiel mit dem WMS Basiskarte Zürich Raster Grau mit EPSG:2056 (LV95)
Um direkt die Tiles in EPSG:2056 vom WMS nutzen zu können, muss Leaflet erweitert werden. Dazu werden die beiden Module proj4js und proj4leaflet benötigt.
–> Komplettes Beispiel WMS in Leaflet (Quellcode)
<!DOCTYPE html>
<html>
...
<div id="mapid" style="width: 1200px; height: 800px; max-width: 100%;"></div>
<script>
// Definiere LV95
var lv95 = {
epsg: 'EPSG:2056',
def: '+proj=somerc +lat_0=46.95240555555556 +lon_0=7.439583333333333 +k_0=1 +x_0=2600000 +y_0=1200000 +ellps=bessel +towgs84=674.374,15.056,405.346,0,0,0,0 +units=m +no_defs',
resolutions: [ 4000, 3750, 3500, 3250, 3000, 2750, 2500, 2250, 2000, 1750, 1500, 1250, 1000, 750, 650, 500, 250, 100, 50, 20, 10, 5, 2.5, 2, 1.5, 1,0.5,0.2,0.1],
origin: [2420000, 1350000]
};
var crs = new L.Proj.CRS(lv95.epsg, lv95.def, {
resolutions: lv95.resolutions,
origin: lv95.origin
});
var map = new L.Map('mapid', {
crs: crs,
maxZoom: crs.options.resolutions.length,
minZoom: 16,
}).setView([47.365, 8.54], 22);
L.tileLayer.wms('https://www.ogd.stadt-zuerich.ch/wms/geoportal/Basiskarte_Zuerich_Raster_Grau', {
layers: ['wmslayers'],
maxZoom: crs.options.resolutions.length,
minZoom: 0
}).addTo(map);
</script>
...
</html>
Beispiel mit dem WMTS Basiskarte Zürich Raster Grau mit EPSG:2056 (LV95)
Um direkt die Tiles in EPSG:2056 vom WMTS nutzen zu können, muss Leaflet erweitert werden. Dazu werden die beiden Module proj4js und proj4leaflet benötigt.
–> Komplettes Beispiel WMTS in Leaflet (Quellcode)
<!DOCTYPE html>
<html>
...
<div id="mapid" style="width: 1200px; height: 800px; max-width: 100%;"></div>
<script>
// Definiere LV95
var lv95 = {
epsg: 'EPSG:2056',
def: '+proj=somerc +lat_0=46.95240555555556 +lon_0=7.439583333333333 +k_0=1 +x_0=2600000 +y_0=1200000 +ellps=bessel +towgs84=674.374,15.056,405.346,0,0,0,0 +units=m +no_defs',
resolutions: [67.7333333333, 33.8666666667, 16.9333333333, 8.4666666667, 4.2333333333, 2.1166666667, 1.0583333333, 0.5291666667, 0.2645833333, 0.1322916667, 0.0661458333],
origin: [2480237.0, 1315832.0],
bounds: L.bounds( [2480237.000000, 1062032.000000], [2846837.000000, 1315832.000000])
}
var crs = new L.Proj.CRS(lv95.epsg, lv95.def, {
resolutions: lv95.resolutions,
origin: lv95.origin
});
var map = new L.Map('mapid', {
crs: crs,
maxZoom: crs.options.resolutions.length,
}).setView([47.365, 8.54], 4);
L.tileLayer('https://www.ogd.stadt-zuerich.ch/mapproxy/wmts/1.0.0/Basiskarte_Zuerich_Raster_Grau/default/ktzh/{z}/{y}/{x}.png', {
maxZoom: crs.options.resolutions.length,
tileSize: 512
}).addTo(map);
</script>
...
</html>
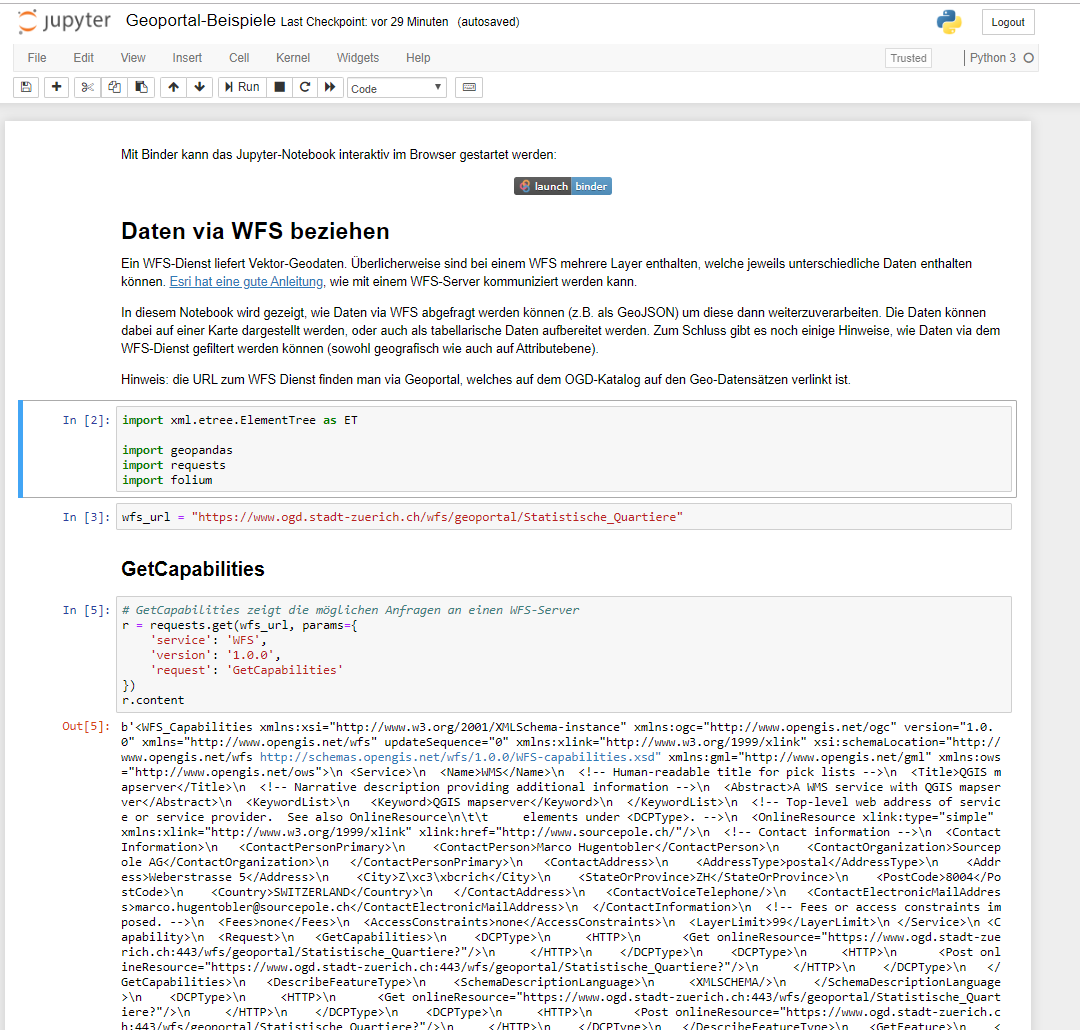
Programmier-Beispiele
Im Jupyter-Notebook Geoportal-Beispiele.ipynb sind einige Python-Beispiele gezeigt, u.a. wie Daten via WFS bezogen werden können oder eine Karte via WMS angezeigt werden kann